Interactive form
A form with real-time validation. Conditional errors, options and fields. Object-oriented Javascript. JSDoc documentation.
View websiteHi, my name is Michal. I am a web developer located in Prague, Czechia.

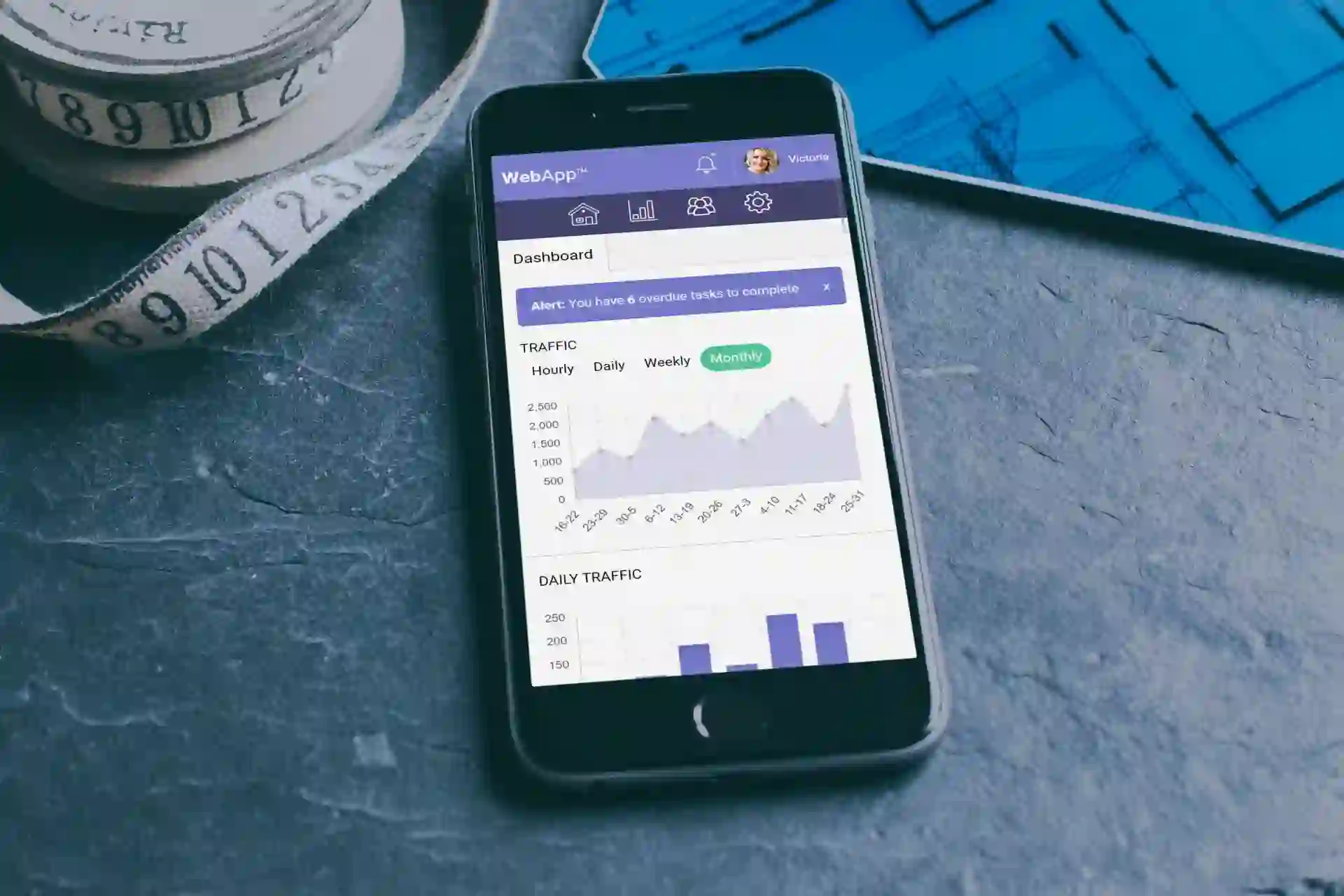
Implement ChartJS and display various chart types. Add a chart navigation. Hide alerts and show notifications. Save settings in local storage. Find users with an autocomplete search field.

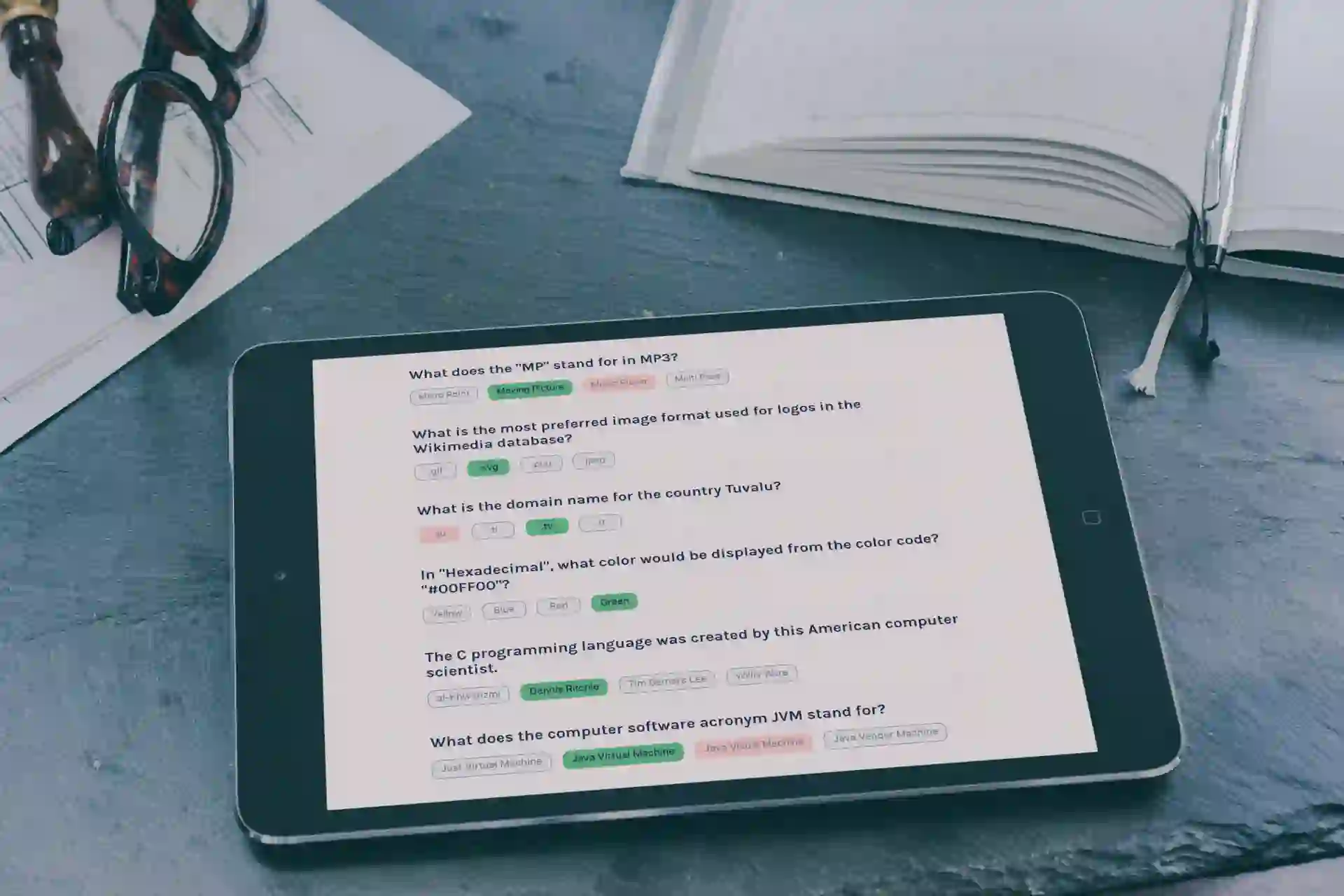
Fetch and decode data from an API for a computer science quiz. Get random questions with shuffled answers. Save the selected answers and apply modifier classes for visual evaluation. Utilize SASS preprocessor and the BEM naming convention.

My initial interest in programming has been motivated by creating games. I started to code in Game Maker Language and learned basics of programming in C before starting to focus on web development.
I work as a Front-End Developer at Actum Digital with the focus on React, TypeScript and Styled Components.
My hobbies include Bridge - a logical card game, and learning languages. I speak Czech, English, German and a bit of Korean.
Github @kalrog-dev